NZPOST 2023
Reimagining Parcel Tracking for Mobile Users: A UX Case Study
Credits
In July 2023, NZ Post undertook a comprehensive redesign of its mobile tracking platform. This initiative aimed to address user experience challenges whilst modernising the parcel tracking system for our diverse customer base.
Project details
Product:
NZ Post Mobile app
Duration: 1 day
Platform: Mobile - iOS
Team composition
Core Team:
UX/UI Designer (My Role)
GM of Digital
Head of Development
Head of Product
My contributions
Auditted user flow and UI
Redesigned UI
NZ Post (Employer)
As New Zealand's primary postal service provider, we maintain a critical role in the nation's logistics infrastructure.
NZ Post mobile app
Our established tracking application, while functional, required significant enhancement to meet evolving user needs and industry standards.
My role/accountability
I was filling the gap in the UX area in the mobile app team during the absence of Head of UX.
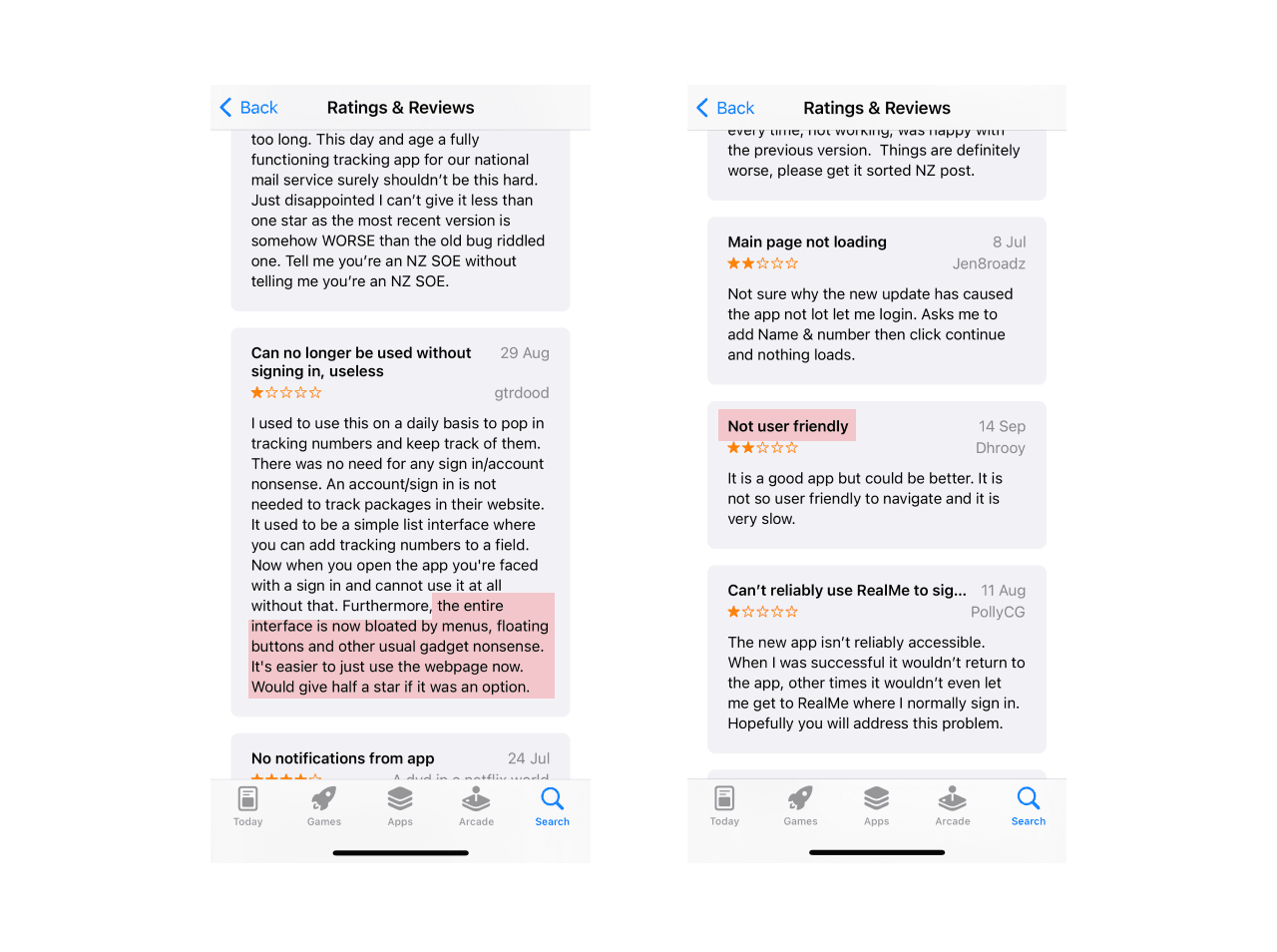
Voice of Customers: Unhappy experience
Through user feedback monitoring, we identified recurring pain points:
Complex navigation pathways
Poorly positioned floating button
Limited functionality for managing multiple parcels
Kick-off with UX/UI audit
Our comprehensive analysis revealed:
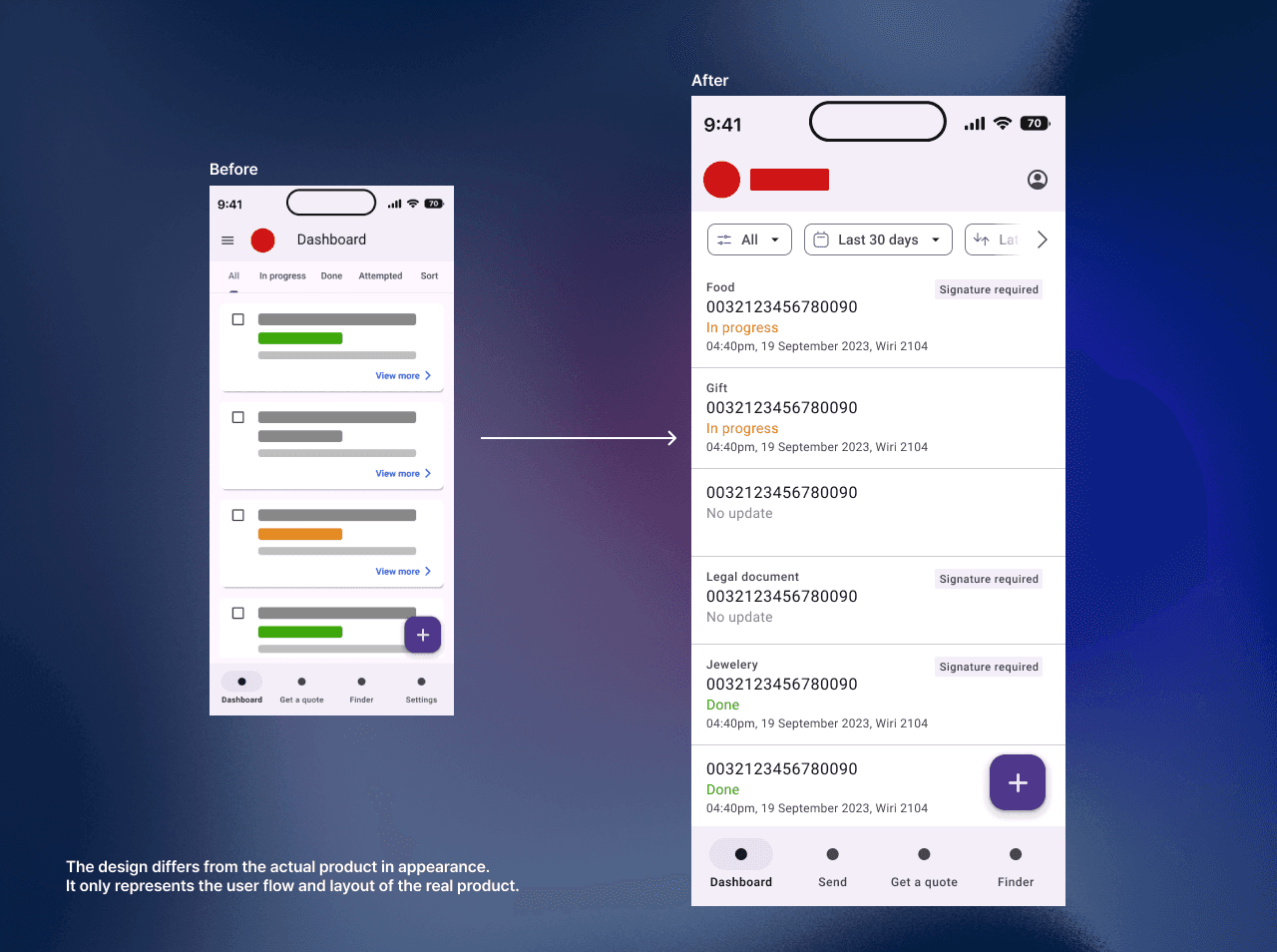
The card component occupies excessive space, consequently reducing the screen's capacity to display more tracking items.
The parcel status tab lacks adequate filtering, sorting capabilities, and space for future enhancements.
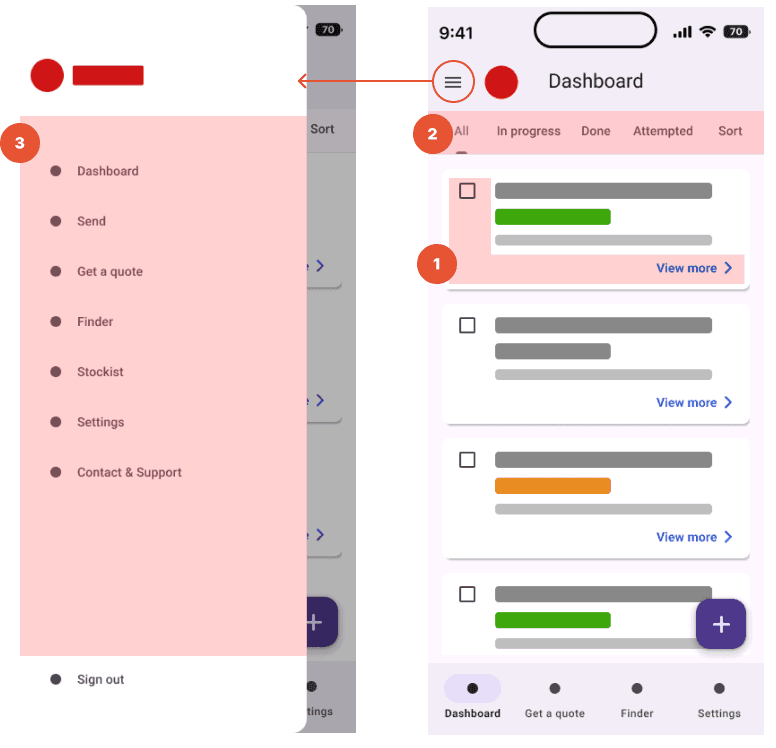
Navigation is duplicating the same item in the slide panel and the bottom tab.
Expand space using layers and depths
We revised the label creation journey, focusing on the package information step by adding a clear, non-intrusive banner explaining the importance of accurate information to prevent experiencing unexpected additional charges.
Remove the "view more" button since mobile users are accustomed to tapping the list item to see the details. This increases the screen's capacity to display more tracking items.
The parcel status tab lacks adequate filtering, sorting capabilities, and space for future enhancements.
Navigation is duplicating the same item in the slide panel and the bottom tab.
Introduce minimised dropdown menu.
Remove duplicate navigation items and restructure the heading section.
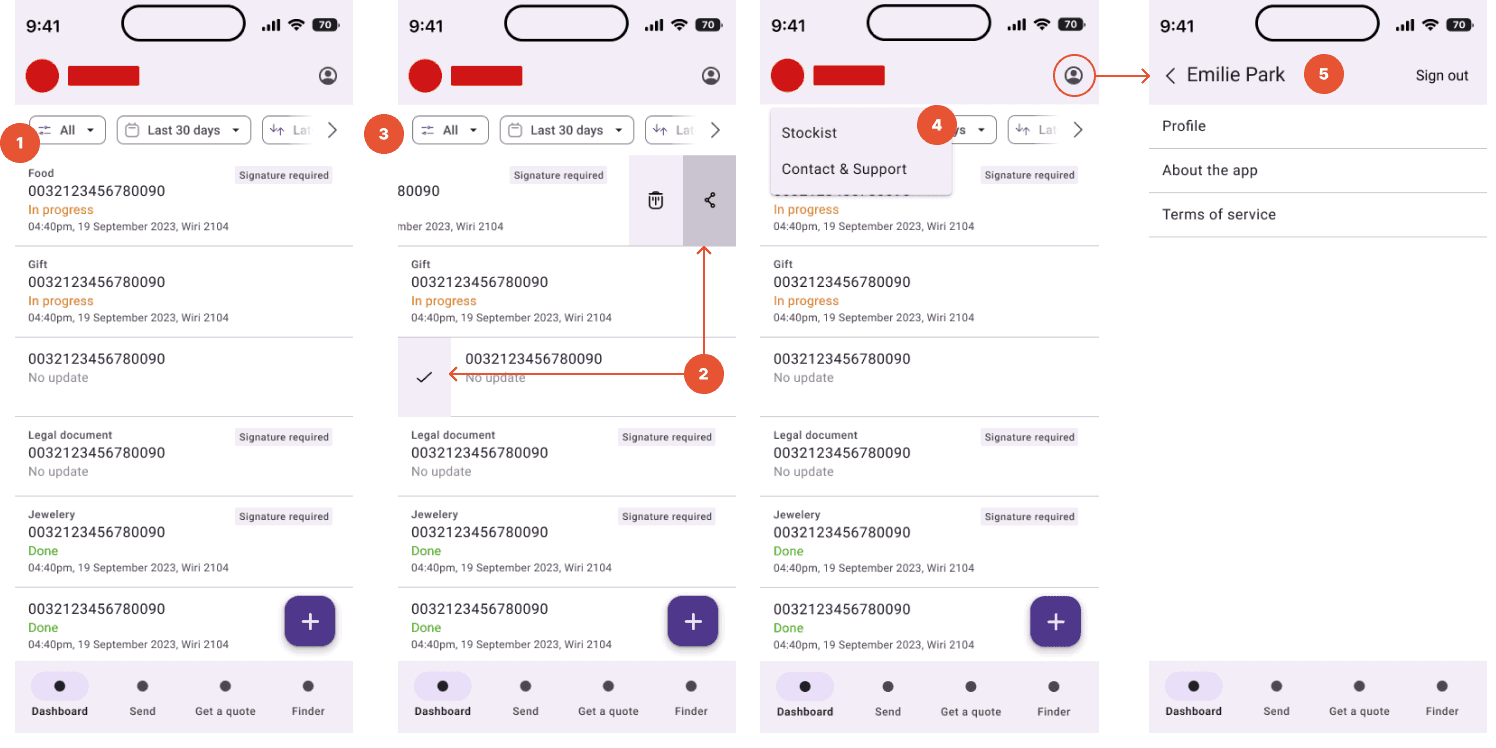
Suggested solution - wireframes
Figma Prototype
Results
How could we evaluate this design?
As this case study is my personal initiate, I could suggest some hypothetical success metrics.
Monitoring the app download review for customer feedback
Monitor the number of parcel tracing requests and the number of adding tracking number on mobile app and observe meaningful trend that users are more engaged with our mobile app.
Reflection
During helping the mobile app team, I actively suggested efficient work scopes. While navigating contentious yet meaningful discussions, I found the value of understanding ROI.
Understanding thumb gestures is critical for mobile app design; long-press, pinch, etc. Maximising the usage of those mobile specific triggers can open an new horizons of user interface. Understanding what has to be consistent and what has to be distinguishable is a key for effective UI at enterprise level.
Each pixel represents both a chance to improve the user experience and a risk of hindering it. So, utilise space wisely.